Ecommerce Images
For each product there is one primary product image with the ability to upload additional images if desired.
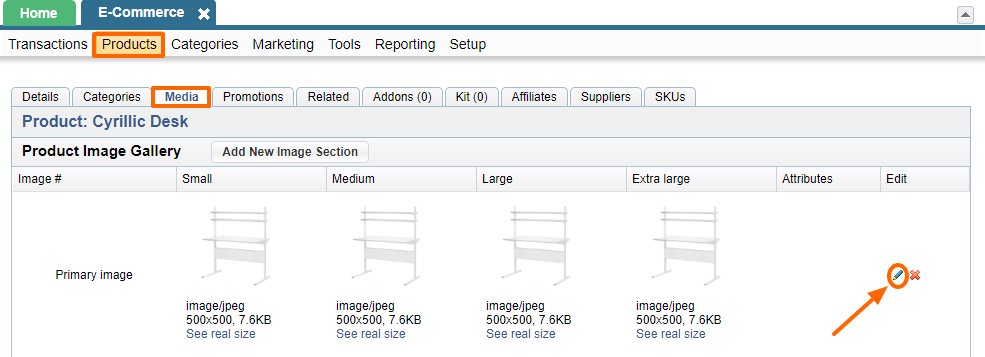
In the "Media" tab, you have the opportunity to upload various images of the product to be displayed on your website.
Click the Edit icon next in the "Primary image" section to upload the main image for the product. All additional images can be added by clicking the "Add New Image Section" and uploading the remaining images per each section.

Watch this video for a quick tutorial.
Image Size
- Pixel size: You should upload the largest size image you plan to use on the website. If you want image zooming, this would be the largest size. We recommend the following dimensions.
- Square - 1920w x 1920w
- 4:3 - 1920w x 1440h
- 3:4 - 1440w x 1920h
- Resolution: 72 dpi
- Aspect ratio: All images should be uploaded with a single aspect ration for each image type. We recommend square, 4:3 or 3:4 aspect ratio for your images.
- Format: You can upload jpeg or png images
- File Names: When manually uploading individual files you can name the file anything you want, the system will rename automatically.
Bulk Upload
- You can upload many images at once by putting all the images in to a single zip file
- Go to Tools > Import/Export > Import Images in Ecommerce
- You can name your images with the Product ID, System ID or External ID. Add the extension to the file as jpeg or png (e.g. 2342342.jpeg)
- The product must exist in the system before you can upload images
- To upload extra images, add _1, _2, etc to the end of the file name where 1, 2 represents the extra image slot. (e.g. flatscreen-backview_1.jpg)
- If your files are named differently, you can use the Advanced proccing rules using Regular Expressions , to change the names during upload on the fly (programming knowledge is necessary)
HINT: Always run tests with only a few images before uploading a file containing many images.
How it works
After you upload your single large image, the system will automatically resize this image based on the design of the site for optimal download speed. It will create the large images, icons and thumbnails. It will also create different sized images based on the users screen resolution and device. This approach allows you to change your website design in the future without having to create new images. The safest, most universal aspect ratio is square.
Changes to Images' Setup From Version 9.0
From version 9.0 the sytem will take the largest image for each product and use that as the master. Please note, if you have been uploading different images for each image size, you will need to custom program your design template if you wish to continue using these images. You will not be able to edit or update these images after the upgrade. You can create new image slots if you need additional images.
Please send us suggestions regarding this documentation page
If you would like to recommend improvements to this page, please leave a suggestion for the documentation team.
