Facebook Share Button
Get the code
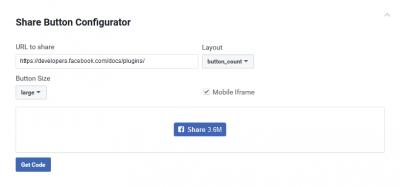
Open the following page and scroll to "Share Button Configurator" section.
https://developers.facebook.com/docs/plugins/share-button#configurator
Select your layout and click "Get Code" button.
Insert the code into your website.
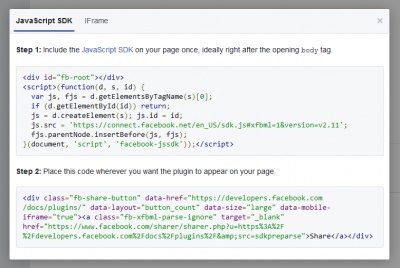
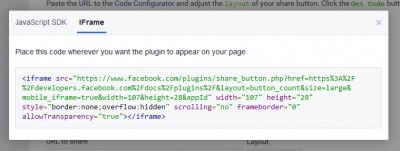
After you click "Get Code" button, you will see a popup with two options "JavaScript SDK" and "IFrame" and instructions about how to insert code into a webpage. You can use any of those options:
JavaScript SDK
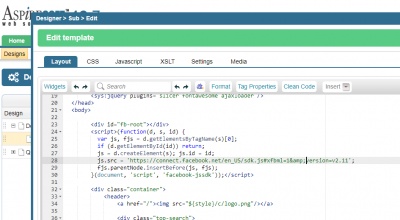
1. Open "Designer" Module.
2. Expand a Design you are using.
3. Insert the first JavaScript SDK snippet just under the opening <body> tag. Important: replace all "&" symbols with "&".
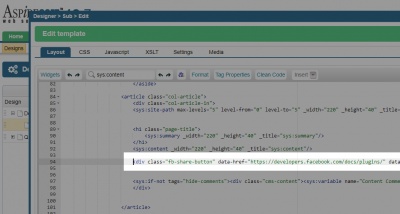
4. Insert the second snippet wherever you want the plugin to appear.
IFrame
Inserting iframe is even easier.
1. Click on "IFrame" tab in the popup on the Facebook page.
2. Copy the snippet.
3. Open a place where you want to insert the code. It can be "Designer" module, CMS page, Blog XSLT template, E-commerce XSLT template. If you are not sure, we would be happy to help you with it.
4. Insert the code snippet. Important: replace all "&" symbols with "&".
Please send us suggestions regarding this documentation page
If you would like to recommend improvements to this page, please leave a suggestion for the documentation team.