AddThis
Addthis is an essential service, that allows you to:
- Create "Share" buttons for the most of social media services, like Facebook, Twitter or LinkedIn to make it easy for visitors to share your content online.
- Create "Follow" Buttons to grow your social audience, one follow at a time.
- Add "Related Posts" to keep your audience hooked with your most popular content.
- Create "List Building" to get more email signups subscriptions, registrations.
- Do Link Promotion to drive more visitors to pages you want to them to see.
- Or even to create a "Website Tip Jar" to collect donations from your visitors.
First, you need to register an account on "Addthis" webpage:
https://www.addthis.com/register?next=/dashboard
Getting code for "Share Buttons"
"Share Buttons" allow your users to share specific pages of your website on their pages on Facebook, Twitter and other social media services.
AddThis administration.
- Log in to your account or create one, if you still didn't do it.
- Then click on "Tools" in menu
- And select "Website Tools"
- And click "Add new Tool" button.
- Select "Share Buttons".
- Select a "Tool Type" from "Floating", "Inline", "Expanding", "Image Sharing", "Popup", "Banner" or "Slider").
- Choose "Appearance": position, share counters, social networks, design etc.
And it will take you to the page with code that you need to copy-paste to the administration of your CMS.
Getting code for "Follow Buttons"
Follow buttons are actually linked icons to your social media pages.
AddThis Administration
- Log in to your account or create one, if you still didn't do it.
- Then click on "Tools" on the menu .
- And select "Website Tools".
- And click "Add new Tool" button.
- Select "Follow Buttons".
- Select a Tool Type and click "Continue" button.
- Set links to your social media pages and displaying options and click "Save & Continue" button.
And it will take you to the page with code that you need to copy-paste to the administration of your CMS.
Placing the code on your page (both "Share" and "Follow" buttons)
Depending on a layout you have chosen, AddThis will provide you with one or two code snippets.
"Inline" type:
If you have chosen "Inline" type (that will show in an exact spot), it will provide you with two snippets.
The first is a global snippet, that you need to place to Designer Module.
- Copy the code snippet, that will look similar to this:
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-5a5368b48f127647"></script> - Open "Designer" Module
- Expand the design your website is currently using
- Select the layout you want to show it on (usually you place it on all layouts except the "Empty" one).
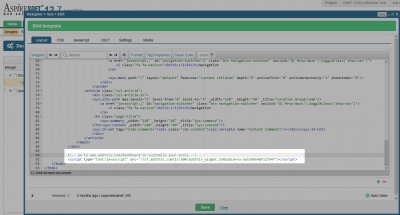
- In the editor under "Layout" scroll to the very bottom of the page and paste mentioned snippet before closing </body> tag.
- Copy the second snippet, that looks similar to this one:
<!-- Go to www.addthis.com/dashboard to customize your tools -->
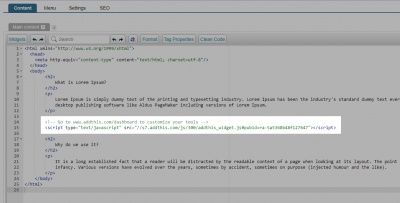
<div class="addthis_inline_share_toolbox_5lt4"></div> - Then place it where you want it to appear (usually it's a CMS page).
"Floating", "Expanding", "Image Sharing", "Popup", "Banner" and "Slider" types
Placing the code for other types, than "Inline", is twice easier, as there is only one snippet and you need to place it only in the Designer module. See description above about how to do it.
Adding Custom Code
The social networks require separate to correctly identify content and images to pass it to users posts.
In addition to the short snippets, it may be required to add some custom metatags that would help it.
Example for List Page:
<xsl:template name="share">
<div class="blog-side-box side-box" aml-prepend-to="//html:div[@data-target='share-box']">
<div class="h4">
<sys:tr>Share</sys:tr>
</div>
<div class="video-share-icons">
<meta name="author" content="Olympus Life Science" aml-append-to="//html:head" />
<meta property="article:author" content="Olympus Life Science" aml-append-to="//html:head" />
<meta property="og:image" content="https://www.olympus-lifescience.com/data/Image/Styles/discovery-blog-social.jpg" aml-append-to="//html:head" />
<meta property="og:image:secure_url" content="https://www.olympus-lifescience.com/data/Image/Styles/discovery-blog-social.jpg" aml-append-to="//html:head" />
<meta property="og:image:alt" content="Olympus Discovery Blog" aml-append-to="//html:head" />
<meta property="og:image:width" content="600" aml-append-to="//html:head" />
<meta property="og:image:height" content="300" aml-append-to="//html:head" />
<meta property="og:image:type" content="image/jpeg" aml-append-to="//html:head" />
<meta property="og:title" content="Discovery Blog" aml-append-to="//html:head"/>
<meta property="og:description" content="Olympus Discovery Blog" aml-append-to="//html:head"/>
<meta property="og:image" content="https://www.olympus-lifescience.com/data/Image/Styles/discovery-blog-social.jpg" aml-append-to="//html:head"/>
<meta property="og:url" content="https://www.olympus-lifescience.com/${{lang}}/discovery/" aml-append-to="//html:head"/>
<meta property="og:type" content="website" aml-append-to="//html:head"/>
<meta name="twitter:site" content="https://www.olympus-lifescience.com/${{lang}}/"/>
<meta name="twitter:creator" content="Olympus Life Science"/>
<meta name="twitter:card" content="summary"/>
<meta name="twitter:description" content="Olympus Discovery Blog"/>
<meta name="twitter:title" content="Discovery Blog"/>
<meta name="twitter:image" content="https://www.olympus-lifescience.com/data/Image/Styles/discovery-blog-social.jpg"/>
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-602fcc87fef58cc6" aml-append-to="//html:body"/>
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<div class="addthis_inline_share_toolbox" data-url="https://www.olympus-lifescience.com/${{lang}}/discovery/" data-title="Discovery Blog" data-description="Olympus Discovery Blog" data-media="https://www.olympus-lifescience.com/data/Image/Styles/discovery-blog-social.jpg"/>
<script type="text/javascript">
var thisUrl = $('.addthis_inline_share_toolbox').attr('data-url');
var thisTitle = $('.addthis_inline_share_toolbox').attr('data-title');
var thisDescription = $('.addthis_inline_share_toolbox').attr('data-description');
console.log('thisUrl: ' + thisUrl + ', thisTitle: ' + thisTitle + ', thisDescription: ' + thisDescription);
var thisMedia = $('.addthis_inline_share_toolbox').attr('data-media');
$('.addthis_inline_share_toolbox').attr({
'addthis:url' : thisUrl,
'addthis:title' : thisTitle,
'addthis:media' : thisMedia,
'addthis:description' : thisDescription
});
</script>
<script type="text/javascript">
var addthis_share = {
url: "https://www.olympus-lifescience.com/en/discovery/",
title: "Discovery Blog",
media: "https://www.olympus-lifescience.com/data/Image/Styles/discovery-blog-social.jpg",
description: "Olympus Discovery Blog"
}
</script>
</div>
</div>
</xsl:template>
Example for Item Page:
<xsl:template name="share">
<div class="blog-side-box side-box" aml-prepend-to="//html:div[@data-target='share-box']">
<div class="h4">
<sys:tr>Share</sys:tr>
</div>
<div class="video-share-icons">
<meta name="author" content="{authors/ul/li}" aml-append-to="//html:head" />
<meta property="article:author" content="{authors/ul/li}" aml-append-to="//html:head" />
<xsl:if test="shortdesc/node()">
<meta name="description" content="{shortdesc/node()}"/>
</xsl:if>
<meta name="twitter:site" content="https://www.olympus-lifescience.com/${{lang}}{url_alias}" />
<meta name="twitter:creator" content="Olympus Life Science {authors/ul/li}" />
<meta name="twitter:card" content="summary" />
<meta name="twitter:description" content="{shortdesc/node()}" />
<meta name="twitter:title" content="{name}" />
<meta name="twitter:image" content="https://www.olympus-lifescience.com{img/a:void/@url}" />
<sys:protect>
<meta property="og:url" content="https://www.olympus-lifescience.com/${{lang}}{url_alias}" aml-append-to="//html:head"/>
<meta property="og:type" content="website" aml-append-to="//html:head" />
<meta property="og:title" content="{name}" aml-append-to="//html:head"/>
<xsl:if test="string-length(shortdesc) > 0">
<meta property="og:description" content="{shortdesc/node()}" aml-append-to="//html:head"/>
</xsl:if>
<meta property="og:image" content="https://www.olympus-lifescience.com{img/a:void/@url}" aml-append-to="//html:head"/>
<meta property="og:image:secure_url" content="https://www.olympus-lifescience.com{img//*/@url}" aml-append-to="//html:head" />
<meta property="og:image:alt" content="{name}" aml-append-to="//html:head" />
<meta property="og:image:type" content="image/jpeg" aml-append-to="//html:head" />
</sys:protect>
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-602fcc87fef58cc6" aml-append-to="//html:body"></script>
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<div class="addthis_inline_share_toolbox" data-url="https://www.olympus-lifescience.com/${{lang}}{url_alias}" data-title="{name}" data-description="{shortdesc}" data-media="https://www.olympus-lifescience.com{img//*/@url}"></div>
<script type="text/javascript"><![CDATA[
var thisUrl = $('.addthis_inline_share_toolbox').attr('data-url');
var thisTitle = $('.addthis_inline_share_toolbox').attr('data-title');
var thisDescription = $('.addthis_inline_share_toolbox').attr('data-description');
console.log('thisUrl: ' + thisUrl + ', thisTitle: ' + thisTitle + ', thisDescription: ' + thisDescription);
var thisMedia = $('.addthis_inline_share_toolbox').attr('data-media');
$('.addthis_inline_share_toolbox').attr({
'addthis:url' : thisUrl,
'addthis:title' : thisTitle,
'addthis:media' : thisMedia,
'addthis:description' : thisDescription
});
]]></script>
<script type="text/javascript">
var addthis_share = {
url: "https://www.olympus-lifescience.com/en<xsl:value-of select='url_alias'/>",
title: "<xsl:value-of select='name'/>",
media: "https://www.olympus-lifescience.com<xsl:value-of select='img/a:void/@url'/>",
description: "<xsl:value-of select='shortdesc/node()'/>"
}
</script>
</div>
</div>
</xsl:template>
Meta Tags Used:
- <meta name="twitter:site" content="https://www.PAGE-URL.com/" />
- <meta name="twitter:creator" content="CREATOR" />
- <meta name="twitter:card" content="summary" />
- <meta name="twitter:description" content="DESCRIPTION" />
- <meta name="twitter:title" content="TITLE" />
- <meta name="twitter:image" content="https://www.PAGE-IMAGE-PATH.com" />
- <meta property="article:author" content="AUTOR" />
- <meta property="og:image" content="https://www.PAGE-IMAGE-PATH.com"/>
- <meta property="og:image:secure_url" content="https://www.PAGE-IMAGE-PATH.com" data-explain-aml-append-to="insertion selector: //html:head" />
- <meta property="og:image:alt" content="IMAGE ALT ATTRIBUTE VALUE" />
- <meta property="og:image:width" content="600" />
- <meta property="og:image:height" content="300" />
- <meta property="og:image:type" content="image/jpeg" />
- <meta property="og:title" content="PAGE TITLE" />
- <meta property="og:description" content="PAGE DESCRIPTION" data-explain-aml-append-to="insertion selector: //html:head" />
- <meta property="og:image" content="https://www.PAGE-IMAGE-PATH.com/" />
- <meta property="og:url" content="https://www.PAGE-URL.com/" />
- <meta property="og:type" content="website" />
JavaScript Customization
Please check also the JavaScript customization and AddThis script customization for getting the correct data
Please send us suggestions regarding this documentation page
If you would like to recommend improvements to this page, please leave a suggestion for the documentation team.