WYSIWYG Editor
The What You See Is What You Get (WYSIWYG) editor allows you to add new content to the site in a straightforward visual manner.
With this easy-to-use editor, you can manipulate the arrangement, size, and overall look of your website's content efficiently and without the uncertainty or worry of pages appearing differently from what you intended. What you see in the editing environment really is what will be displayed when the content is published.
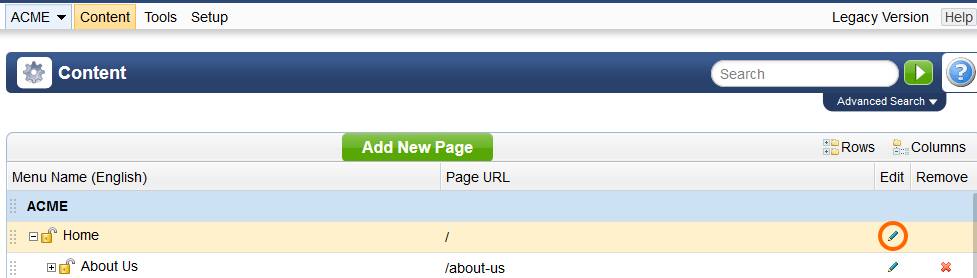
In order to edit the content of a page with the WYSIWYG editor, simply access the page's "Content" tab and click on the "Edit" icon located next to the desired document.

The WYSIWIG editor includes the following basic formatting features:
- Headings
- Font Formatting: type, size, color, style, bold, italic, etc.
- Text Formatting: alignment, indentation, bullets, lists, etc.
- Cut, Copy, and Paste as Plain Text; Undo and Redo
- Link and Anchor support
- Image insertion, with upload and server browsing support
- One of the best systems on the market for table creation and editing (add rows, delete rows, etc.)
- Table cells editing (size, colors, etc.)
- Image and file links, upload and server repository browser
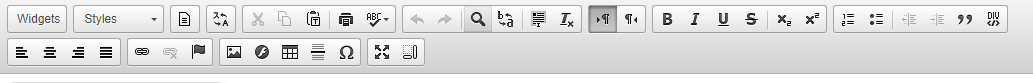
The editor also provides you with many user-friendly tools to create and edit the various features of your site. By rolling over each icon in the toolbar (displayed below), you can find brief descriptions of what each tool does.
In most cases, however, it is best to avoid using the tools unless absolutely necessary. Whenever possible, we recommend simply using plain text and the headings found in the "Format" drop-down menu.

Important Note: Pasting with styles should only be done when pasting text after copying content from another part of your website. If you have copied content from any other source such as Microsoft Word, or another website, paste as Plain Text. Failure to do this will create content that has inline styles that can be in conflict with your website styles.
See here for more on the common functions used in the WYSIWYG editor.
Please send us suggestions regarding this documentation page
If you would like to recommend improvements to this page, please leave a suggestion for the documentation team.
