In the following section, you can find some guidelines on using links within your website.
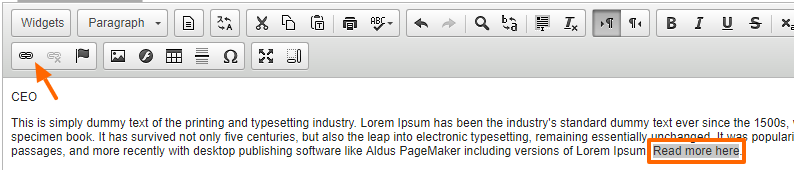
The basic process for creating a link is as follows: simply select the text which you wish to act as the link, and click on the "Insert/Edit Link" icon in the WYSIWYG toolbar (as shown in the image below).
The subsequent steps will differ depending on whether you wish to create an external or internal link. You can find more detailed instructions on how to create both of these types of links below.
Note: Any links or email addresses written or pasted into the editor should always be live.
External Site Links
External site links are links that, when clicked on, transfer the user to other, external sites that are not your own.
One way to go about creating an external link is to, as previously mentioned, select a portion of text to act as the link and then click on the "Insert/Edit Link" icon.

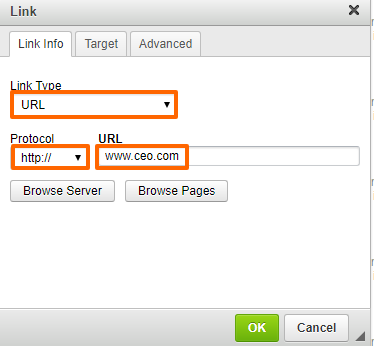
In the "Link" window that appears, simply ensure that "http://" is selected in the drop-down menu, and then type the full address of the desired website into the blank field labeled "URL." Click on the "OK" button, and the text initially selected will become blue and underlined, indicating that it is now a link to the external site you have just specified
.
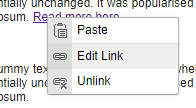
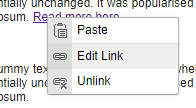
To edit the link's properties, simply right-click on the link and, from the menu that appears, select "Edit Link." The "Link" window will be brought up, where you can alter various properties of the link.

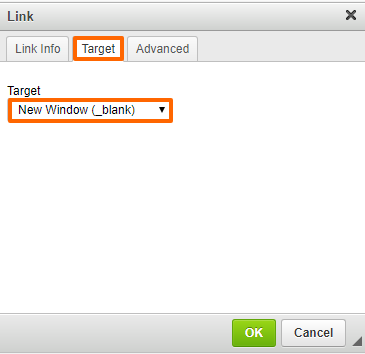
For instance, with external links, it is often helpful to set it so that when the link is clicked on, the external site will be launched in a new window. This can be done by selecting the "Target" tab in the "Link" window and then, from the drop-down menu, choosing "New window_blank."

Internal Links
Internal links simply redirect the user to another page within your own website and are created using a different process.
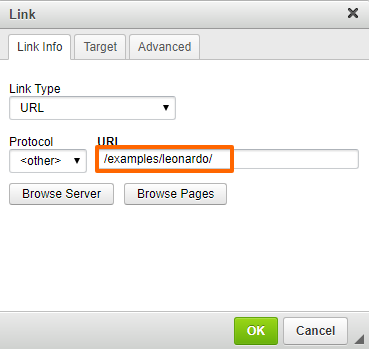
After selecting the text to act as the link and clicking on the "Insert/Edit Link" icon, change the protocol specified in the drop-down menu from "http://" to "Other." Then, in the blank URL field, you can write the name of the particular page within your site that you wish to link to.
Please note, however, that you will also have to include the folder path to the web page (e.g. /myfolder/myfile.htm).
The easiest way to make an internal link is to make note of the File URL for the page you want to link to (e.g. /examples/leonardo/) and then enter it as just described into the URL field of the "Link" window. However, if you wish, you can also type the full address of the web page (including your website's domain name) into the URL field (e.g. http://www.yoursite.com/examples/leonardo/).

Removing Links
In order to remove links, whether external or internal, there are two options.
One option is to highlight the piece of text acting as the link (which should be blue and underlined) and then right-click on it. From the menu which appears, simply select "Remove Link," and the link will be undone, as indicated by the text losing its blue color and underlining.
The other option is to highlight the piece of text acting as the link and then simply click on the "Remove Link" icon located in the WYSIWYG editor toolbar (as pictured below).

Please send us suggestions regarding this documentation page
If you would like to recommend improvements to this page, please leave a suggestion for the documentation team.
