CMS FAQs
How to include content from one CMS page into another?
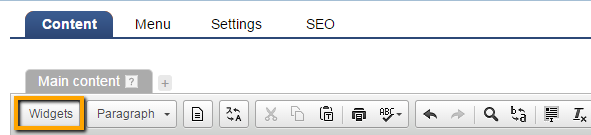
Click on Widgets in the WYSIWYG editor in CMS.

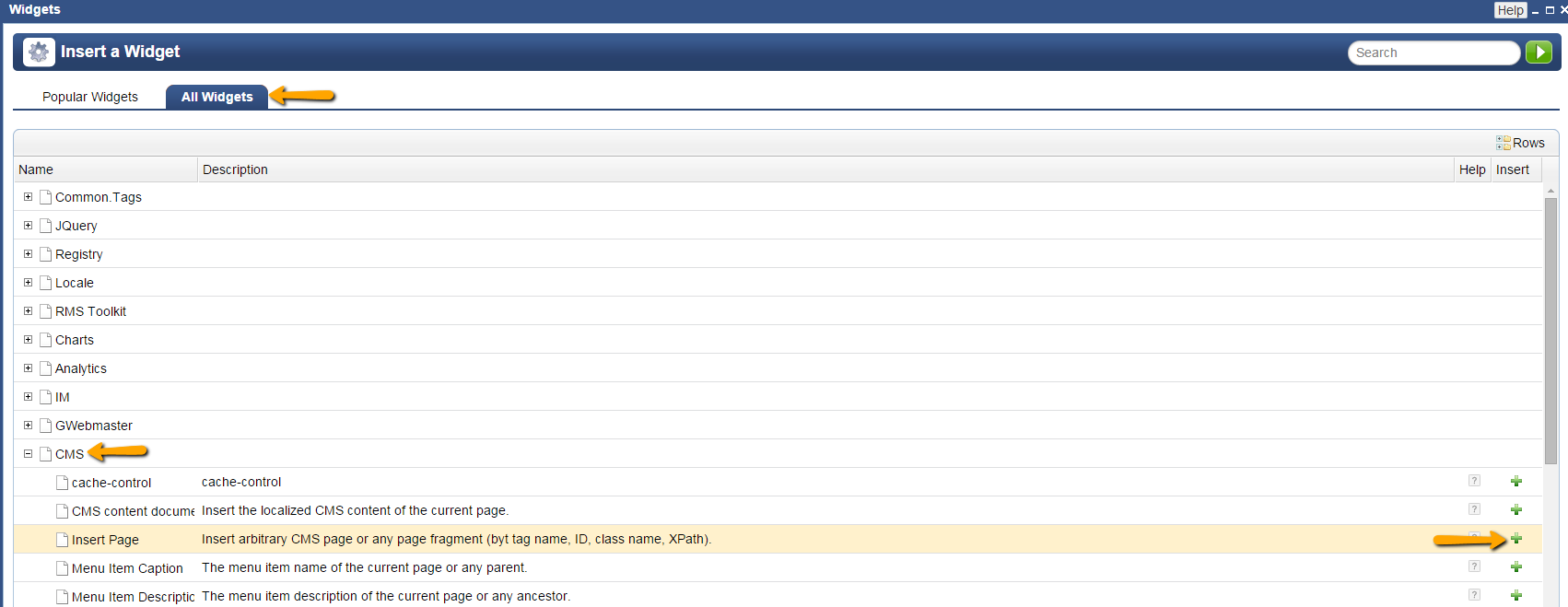
Click on All Widgets.
Find CMS in the list and double click it.
Choose the "Insert Page" option by clicking on it once.
Then click the + icon to the right.

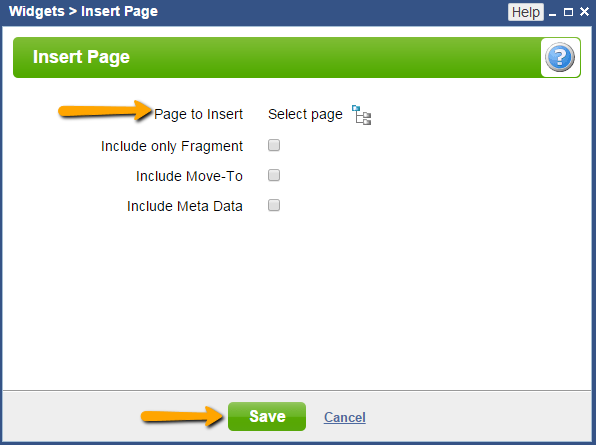
You will be shown the following screen.
Choose the page that you'd like to display on the page. The other items are options. It's generally not a good idea to select those options for SEO purposes.
Don't forget to hit Save at the end.

Publish the page to see the content of the chosen page show up on your page.
How do I add a Twitter feed to my site?
Step 1: Go to Twitter Settings
Go to Twitter.com and if you aren’t already logged in with the account you want to use, log in. Once logged in you will see a wheel symbol in the upper right. Click on the wheel symbol and select Settings.
Step 2: Select Twitter Widgets
Once you are in Settings you will see a menu on the left side. The last item is Widgets, click on Widgets.
Step 3: Create New Twitter Widget
To create a new Twitter widget, click on Create New in the upper right.
Step 4: Configure Widget
You can keep the standard options or change them. These are the standardization items and their brief explanation:
Timeline source: ‘User timeline’ displays the user's timeline. Favorites would display recent items that a user had favorited. List would display tweets from a particular list (from your settings > lists). Search would display recent tweets matching a specific search criteria. Custom would allow other options.
Username: This is the username whose most recent tweets will be displayed. Your currently logged in username will be displayed. You can change this if desired.
Options: You can include or exclude replies to your tweets. You can choose to automatically expand photos or leave them as links. Auto-expanding photos will cause your timeline vertical size to vary.
Height: If you want to specify a specific height for your widget you can do so here. If you don’t specify any height than the widget will be bounded by the dimensions of the div containing it.
Theme: Light uses dark text on a light background. If you are going to be placing the widget somewhere that has a dark background and you want light text, select the Dark option.
Link Color: You can customize the color used for links. If your website has red links for example you may want to also have your Twitter feed use red links.
Once you have the settings you want, click on ‘Create widget’.
Step 5: Copy Code
After you click on Create widget a new box will appear on your screen with code in it. This code will already be selected so all you need to do is copy the code to your clipboard (Edit > Copy).
You can always access your widget later and copy the code by just going to your Twitter account > Settings > Widgets and clicking on the appropriate widget.
Placing Twitter Feed Widget
Now that you have the code for your widget, you need to place that code on your website. Just paste the Twitter code in the source view of the page where you would like it.
Howe to create a password-protected page?
The system automatically comes installed with a page that will handle all tasks related to logging in.
Made up of multiple documents, this page is able to serve in a variety of roles, such as:
- the initial login page presented to users when they select a password protected page
- the page displaying error messages, such as those informing users that they do not have sufficient access rights to view the desired content or that the login name entered is in use
- the page displayed to logged in users upon successful logging in, prompting them to begin navigating your site
Please send us suggestions regarding this documentation page
If you would like to recommend improvements to this page, please leave a suggestion for the documentation team.
